Core Web Vitals

Categorised in: Web Performance / Technical SEO
Published:
Last updated:
Slow websites are still a massive pain.
I've spent years obsessing about this stuff and it is still a valuable piece of work that I enjoy doing for my clients ( you can hire me to help you on this over here ).
I'm going to start a small series on the key elements of web performance. In this first post, we're going to jump into the Core Web Vitals. They're the heartbeat of modern web user experience, and I'll explain below why they matter.
We'll look into loading times, interactivity, and visual stability – the big three that can make or break a site's relationship with its users. Stick around, and I'll show you how these metrics are reshaping the way we think about online performance.
What Are Core Web Vitals?
When we talk about core web vitals, we're looking at a set of metrics that tell us about the performance of your website. These metrics, introduced by Google back in 2020, focus on three primary aspects of user experience:
- Loading performance (Largest Contentful Paint)
- Interactivity (First Input Delay)
- Visual stability (Cumulative Layout Shift)
Largest Contentful Paint (LCP)
LCP gauges how long it takes for the biggest content element on your page to load. It's a clear indicator of how quickly a user can access the main content on a site. The ideal LCP is 2.5 seconds or faster.
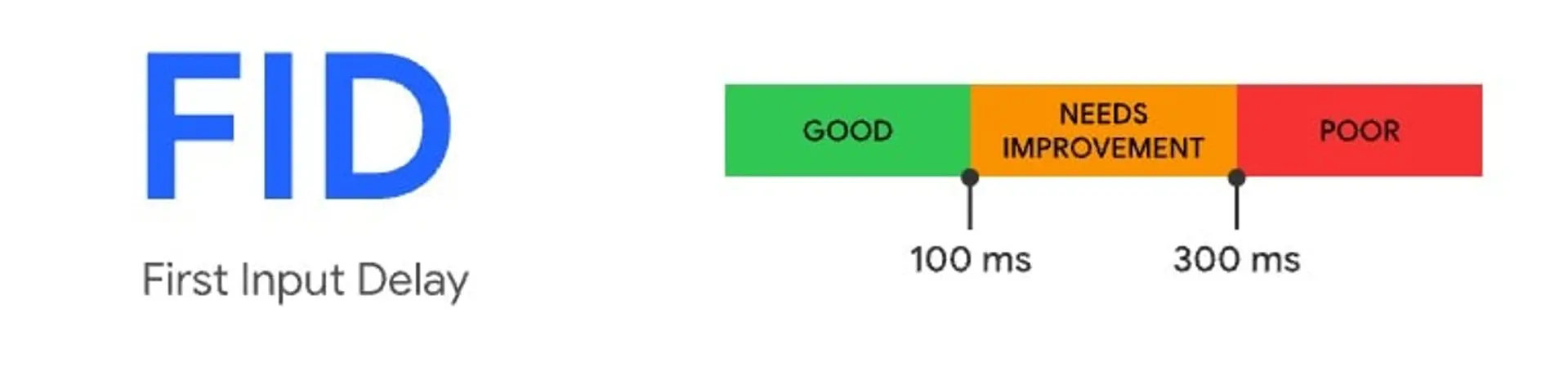
First Input Delay (FID)
FID measures the time from when a user first interacts with your site—think clicking a link or tapping on a button – to the moment when the browser actually responds to that interaction. For an optimal user experience, you'd want an FID of 100 milliseconds or less.
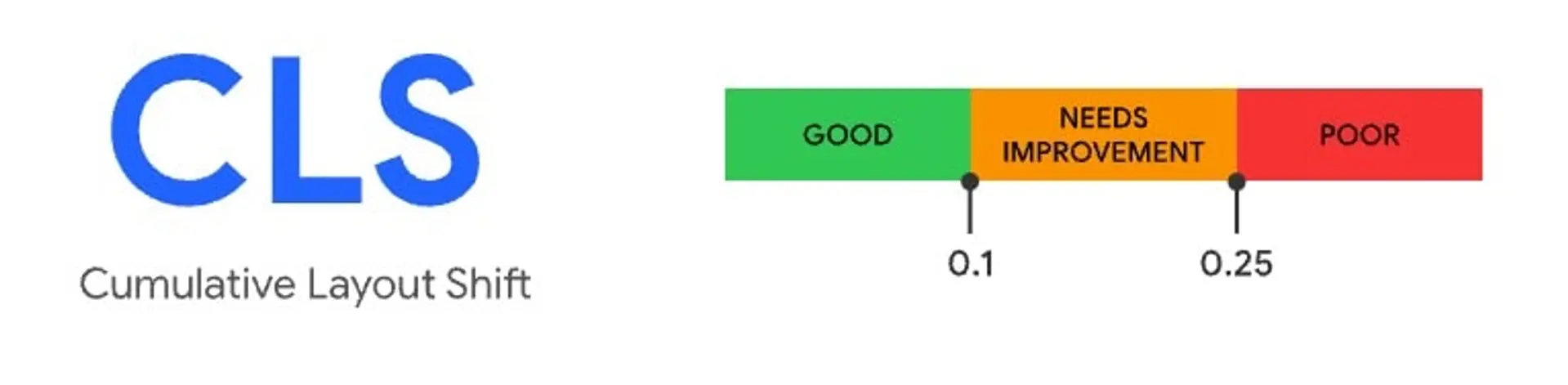
Cumulative Layout Shift (CLS)
CLS is all about stability. Ever read an article and suddenly everything shifts downwards because elements above have nudged everything down? That's what CLS measures—those annoying, unexpected movements of page content. A good CLS score should be less than 0.1.
These core web vitals are part of Google's Web Vitals initiative, aiming to provide unified guidance for quality signals essential to delivering a great user experience on the web. They're not just fancy buzzwords; they have a solid impact. For instance, a site that loads quickly and runs smoothly is more likely to retain users.
Improving these vitals can lead to higher engagement, increased time on site, and ultimately, conversions. Plus, with Google including these metrics in their 200+ ranking factors, optimising for core web vitals is no longer just about user experience.
Keep these stats in top form, and you're setting your website up for success in the eyes of both users and search engines.
In the future, I'll go into much deeper detail on each of these metrics but for now, I'm keeping it pretty top-level in this post.
Why Are Core Web Vitals Important for SEO?
Just like most SEO topics, this one has been a pretty controversial topic over the last few years.
Improving User Experience
I've always considered a website's user experience (UX) to be pretty key for users to have a smooth visit. It's pretty straightforward – if users enjoy their time on your site, chances are, they'll come back for more.
Core web vitals fine-tune UX by zeroing in on what matters to users: speed, responsiveness, and visual stability. Imagine clicking on a page and accessing the content instantly, without annoying delays or unexpected layout shifts.
That's what optimising for core web vitals can achieve, a positive interaction with your brand that keeps users engaged.
Better Rankings on Search Engine Results Pages
It's no secret that Google prioritises user-centred websites in its search results. Since the introduction of core web vitals, there's been a clear shift in how Google assesses a page's quality.
Sites that score highly on LCP, FID, and CLS might find themselves just nudging past their competitors. They're seen as offering more value to users, which Google rewards.
That said, there are hundreds of other signals which Google definitely prioritises above this like good content, links etc.
Common Issues and Solutions for Core Web Vitals
I'll drop a few common issues here, in the future I'm planning on running through every single audit response and telling you my approaches for fixing these issues.
Optimising Images and Videos
When it comes to speeding up a page's loading time, Optimising Images and Videos is one of the first steps I take. Large files can seriously bog down your sites Largest Contentful Paint score, especially if you have assets above the fold.
The main task I do here is to resize and compress these files without sacrificing quality. You need to make sure to serve images in next-gen formats like WebP or AVIF which provide superior compression and quality characteristics compared to traditional formats like JPEG or PNG.
For videos, I use tools to reduce their file size, and I’ll only load them when they're absolutely necessary, often deferring this process until the rest of the page has loaded.
Minimising JavaScript and CSS
Too much JavaScript and CSS can wreak havoc on my site's First Input Delay, so I'm always on the lookout to reduce, minimise and optimise. I’ll remove any non-critical JavaScript and CSS, and use the minification process to strip out all unnecessary characters from my code.
By deferring the loading of JavaScript until it's needed, I ensure that the interactive elements of my site don't slow down the initial load.
Caching and Content Delivery Networks (CDNs)
Caching is my secret weapon for making repeat visits to my site lightning-fast. By storing copies of my files in visitors' browsers, I minimise the load on my server, which can drastically improve my LCP time.
From a CDN point of view, I use Cloudflare to serve my static assets from servers that are closer to my users no matter where they are in the world. It's like having a mirror image of each of your sites scattered across the globe, dishing out my web pages as quickly as possible.
This strategy significantly reduces latency and improves the overall user experience.
Slow Server Response Time
Another large culprit that can harm Core Web Vitals is Slow Server Response Time. When the server takes forever to respond, it delays the entire process of rendering a page. This sluggishness directly impacts metrics like LCP.
To speed things up, I usually recommend getting on something like CloudFlare (as mentioned above).
Failing that you can look into better hosting solutions. Upgrading hosting plans, moving away from shared hosting or even switching to a more efficient provider can make a world of difference.
Moreover, implementing server-side caching and optimising database queries are essential steps that can get your server firing on all cylinders.
Render-Blocking Resources
Render-blocking resources, the infamous speed bumps on the road to a lightning-fast website. Most developers hate this one. This one I've seen come up on several audits when internal teams have "completed the speed work", people usually bump this to the bottom of the pile due to the significant amount of work that might be needed depending on the size of the site.
Render-blocking resources are typically CSS and JavaScript files that must be processed before the browser can render a page properly.
To get around this, it's best to do one of the following:
- Minify CSS and JavaScript files to strip out any unnecessary characters.
- Use asynchronous or deferred loading for JavaScript files so they don't hold up page rendering.
- Inline critical CSS directly into the HTML to help display content faster.
- Load your JS away from the main thread using tools like Cloudflare service workers or Partytown
These tweaks not only help improve FID but also keep users from twiddling their thumbs in frustration.
Unoptimised Code
Bulky frameworks and libraries can usually be overkill for the site's needs. In the training sessions I used to run I used to say that this is mainly down to lazy developers using shortcuts.
Unnecessary or inefficient code can drastically slow down a site's performance, making it as sluggish as a Sunday morning.
Trimming the fat off your site's codebase involves:
- Getting rid of unused code bloat; If it's not needed, why is it on the page?
- Streamline your HTML, CSS, and JavaScript to ensure that every line of code serves a purpose.
- Choosing the right frameworks and libraries that align with your site's requirements without overburdening it.
By tidying up the code, every interaction on the site becomes as smooth as silk. And who doesn't love a slick, responsive website?
In Summary
Core Web Vitals isn't just about ticking boxes for better metrics - it's about providing a smoother, faster user experience. I've walked you through some very top tweaks and changes that can make a real difference.
Remember, it's all about keeping your users happy and engaged, and in turn, that's bound to make the search engines happy too.
Need to hire a core web vitals consultant? Get in touch to see how I can help improve your full set of web performance metrics.